이번 포스팅은 구글 블로그가 기능이 별로 없음에도 불구하고 잘 모를법한 기능 두가지를 소개하고자 한다.
국내 블로그만 써본 사람들은 구글 블로그의 편집 에디터가 기능이 너무 없고 불편해서, 답답하고 그로인해 접근성이 떨어지는 부분이 있다.
그래도 그나마 현재의 에디터가 기능이 개선된 나름 "쓸만해진" 에디터 라는걸 잊지말자.1. 점프 브레이크 삽입
1.1. 점프 브레이크의 기능
구글 블로그의 대부분의 테마는 글 목록을 표시할 때 썸네일 이미지, 포스팅 제목, 포스팅 내용 미리보기, 이렇게 세 가지의 정보를 보여준다.
점프 브레이크는 이 중에서 포스팅 내용 미리보기를 제어하는 기능으로 글 목록에 보여지는 문장의 구간을 자르는 기능이다.
구글 블로그의 테마는 점프 브레이크를 쓰지 않아도, 알아서 테마에서 정한 글자 수에 따라 문장을 자르고 말줄임표(...)로 내용 미리보기를 마무리 하긴 하지만, 문장의 중간이 잘리는 것보단 원하는 곳에서 문단을 마무리 하는것이 보기 좋을 수 도 있다.
1.2. 점프 브레이크의 사용법
점프 브레이크의 사용법은 간단하다. 끊고자 하는 문장 원하는 곳에 커서를 놓고 "점프 브레이크 삽입" 아이콘만 누르면 된다. 점프 브레이크 아이콘은 편집기 위쪽 오른쪽에서 5번째에 있는 마이너스(-) 처럼 생긴 아이콘이다.
| [캡쳐1] 점브 브레이크 아이콘 |
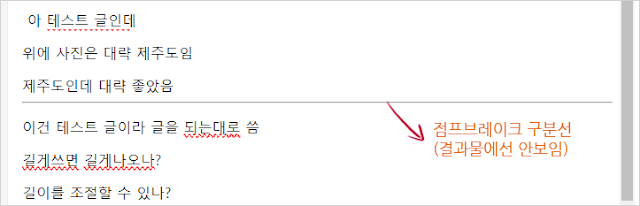
그러면 강제로 커서 위치 이후의 문장들은 한줄 아래로 밀려 내려가며, 그 사이에 선으로 경계를 표시해 주는데 이 선은 에디터 상에만 보이고 실제로 결과물에서는 보이지 않는다.
 |
| [캡쳐2] 점프 브레이크 구분 선 |
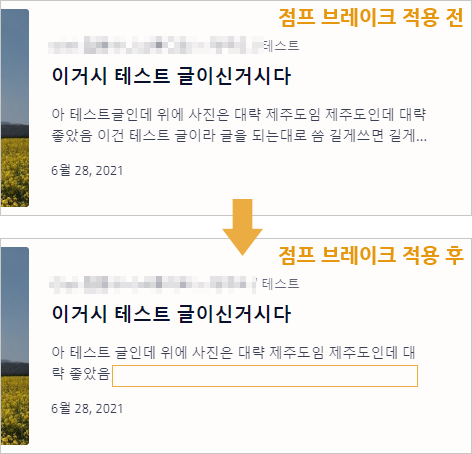
점프 브레이크 적용의 결과는 아래와 같다.
 |
| [캡쳐3] 점프 브레이크의 적용 |
점프 브레이크를 적용하고 그 아래에 있는 글들이, 포스팅 목록 내용 미리보기 에서 사라졌다.
1.3. 점프 브레이크의 또 한 가지 장점
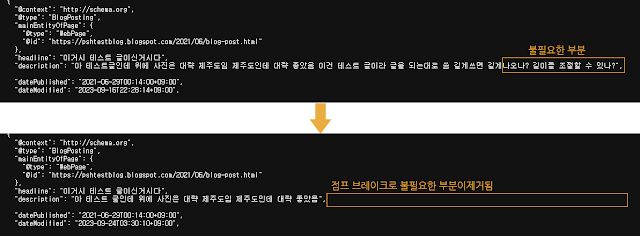
점프 브레이크는 단순히 원하지 않는 내용을 자르는 역할을 하는 것은 아니다. 블로그는 눈에 보이지 않지만 생각보다 많은 양의 본문을 불러오며, 그중 일부를 화면에 뿌려 주는 것이 일반적이다. 아래 캡쳐 화면은 [캡쳐3] 의 소스코드 일부이다. 글씨가 잘 안보이면 클릭해서 보자.
 |
| [캡쳐4] 페이지 소스보기로 본 내용 |
위 소스를 [캡쳐3] 에 나온 이미지랑 비교해 보자. 실제 화면에는 "길게쓰면 길게..." 라고 나오지만 실제 소스에서는 그 뒤의 문장 "나오나? 길이를 조절할 수 있나?" 까지 로딩 한것을 알 수 있다.
즉, 불필요한 내용을 불러온다는 말인데 이 말은 크든 적든 트래픽에 영향을 줄 수 있다. 그리고 테마마다 차이가 있지만, 일부 테마는 본문의 어머어마한 분량을 불러 들이는 것을 본적이 있다. 이건 블로그의 속도와도 일부 관계가 있기 때문에, 점프 브레이크를 쓰면 블로그의 효율이 조금 이나마 올라갈 수 있다.
이런 불필요한 본문 내용을 불러 오는건 구글 블로그 뿐 아니라, 티스토리도 페이지 소스를 보면 불필요한 부분을 엄청 불러들인 것을 볼 수 있다.
2. 줄 바꾸기와 문단 나누기
구글 블로그의 글쓰기 에디터는 enter키를 누르면 문단 나누기가 된다. 때문에 글을 쓰다가 엔터키를 누르면 한줄정도의 여백줄이 들어가면서 새로운 줄에 글을 입력할 수 있게 된다.
그낭 쭉~ 이어서 글을 쓸 때 자동 줄 바꿈 될 때의 줄 간격과 Enter 키를 누른 후의 줄 간격이 다르다는건 다들 경험 했을 것이다.
2.1. 줄 바꾸기
그런데 우리는 글을 쓰다 보면 같은 맥락의 내용이지만 가독성을 위해서 새로운 줄에 이어서 글을 쓰고 싶을 때가 있다. 한 줄의 여백을 주지 않고 말이다.
이때 Shift+Enter 키를 눌러보자 그럼 여백 없이 바로 밑에 새로운 줄이 시작될 것이다.
Shift+Enter는 HTML 태그에서 <br>에 해당하는 기능을 한다. 그리고 그냥 Enter는 HTML 태그에서 <p>에 해당하는 기능을 한다.
2.2. 줄 바꾸기와 문단 나누기의 차이
줄 바꾸기와 문단 나누기는 얼핏 비슷해 보이지만 검색엔진의 시선에선 조금 다르게 인식을 한다.
검색엔진은 <p>태그로 묶인 하나의 문단을 하나의 주제로 인식한다. 즉 우리가 무의식적으로 Enter로 문장을 끊는데, 검색엔진은 하나의 주제가 끝났다고 생각한다는 말이다.
그런데 만약 문단 나누기를 안하고 모두 줄 바꾸기로 포스팅을 작성했다면, 사람의 눈엔 똑같은 문서로 보이겠지만, 검색엔진 기준에선 포스팅 전체가 한 묶음이라, 주제를 찾기 어려운 문서라고 인식하게 된다. 즉 SEO 수치가 낮은 문서로 인식하게 된다는 말이다.
이제 글을 쓰다 가독성을 위해 한 줄을 내리고 싶다면 Shift+Enter 로 줄 바꾸기를, 내용의 한 맥락이 끊났다면 Enter로 문단 나누기를 쓰도록 하자.
3. 기타 단축키
구글 블로그는 이 외에도 몇가지 단축키를 지원하는데 단축키 목록은 아래와 같다.
3.1. 윈도우와 리눅스
| 기 능 | 단축키 |
|---|---|
| 텍스트에 굵게, 기울임꼴 및 밑줄 서식 지정 | Ctrl + b , Ctrl + i , Ctrl + u |
| 서식 제거 | Ctrl + 스페이스바 |
| 링크 대화상자 열기 | Ctrl + K |
| 실행 취소 | Ctrl + z , Ctrl + Shift + z |
| 다시 하다 | Ctrl + Y |
3.1. 맥
| 기 능 | 단축키 |
|---|---|
| 텍스트에 굵게, 기울임꼴 및 밑줄 서식 지정 | ⌘ + b , ⌘ + i , ⌘ + u |
| 링크 대화상자 열기 | ⌘ + k |
| 실행 취소 | ⌘ + z , ⌘ + Shift + z |
| 다시 하다 | ⌘ + y |
4. 마치며
정말 기능이 별로 없지만 그래도 SEO에 관한 기능은 나름 착실하게 들어 있는것 같다는 생각이 든다. 한편으론 표 기능이라도 좀 넣어주면 좋겠다 라는 생각을 절실하게 하게 된다.
마지막으로 점프 브레이크 왼쪽에 있는 따옴표 모양의 아이콘 "받은메일" 기능은 아무리 봐도 모르겠다. 정보도 없다. 블로거 도움말에 도 없다. 나중에 알게 되면 그리고 포스팅에 지대한 도움이 되는 기능이라면 추후에 포스팅 해보도록 하겠다.


글 정말 잘 정리해두셨네요. 감사합니다. 구글 블로그 정말 어렵네요. 언제쯤 검색이 될지..ㅠㅠ
답글삭제그래서 구글블로그 하는사람이 별로 없나봐요 굉장히 지리지리 하죠 ㅎㅎ 전 도메인 바꾸고 색인이 되다가 거의 10일정도 색인이 멈췄어요 환장하겠어요 ㅎㅎㅎ
삭제점프 브레이크 잘 안쓰는 기능인데 한번 써봐야겠네요~
답글삭제아! 그 '받은메일'이라는 기능은 인용구라는 기능인데 해당 단락을 겹따옴표로 묶어서 강조해서 표시하는 기능입니다.
답글삭제아 그러네요 지금 말씀듣고 써보니 뭔지 알겠네요 이것도 쓸만한데요? ㅎㅎ 근데 해제 하는방법이 없네요 다시한번 누르니 겹따옴표 안에 겹따옴표... 이중 겹따옴표 네요 ㄷㄷㄷ ㄷㄷㄷ
삭제줄 간격에 의문이 있었는데,
답글삭제덕분에 그 이유를 잘 알게 되겠습니다.
한가지 질문 드려도 될까요?
본문 하단에 보면
[You Might Like]이라고
본문 글과 같은 태그(라벨)에 속한 글이 나오는데,
이 위젯은 직접 HTML로 코드를 작성해야 하나요?
저는 Template를 구입해서 사용 중인데,
[You Might Like] 위젯을 찾을 수 없어서
질문드립니다.
테마의 기능 같습니다. 이것도 위젯처럼 되어있긴 합니다.
삭제위젯 추가도 가능하다고는 하는데 저는 안해봐서 모르겠고
아래와 같은 방법이 있는것 같습니다만 해당위젯 코드를 어디서 구해오느냐가 관건이겠네요
https://lowayo.blogspot.com/2022/09/related-post-widget.html
감사합니다.^^
삭제덕분에 "점프 브레이크" 기능 배웠습니다. 워프에는 요약글 입력하면 목록에 요약글만 보이거든요. 개념이 비슷하네요.
답글삭제근데 정말 구글 블로그는 불친절 한것 같아요 당췌 어디가서 기능설명을 봐야하는지 찾기가 너무 어려워서 ^^;; 그래도 도움이 되었다니 기분이 좋습니다
삭제