구글 블로그의 댓글 표시 순서는 최신 글이 맨 아래에 나오게 되어있다.
하지만 필자는 스크롤 내리는 것이 귀찮아서 최신 댓글이 위에 나오면 좋겠다고 생각을 했는데, 역시 방법이 있었다.
이번 포스팅은 댓글 정렬 방식을 바꿔보도록 하겠다.
1. 댓글 순서를 바꾸는 코드
댓글 순서를 바꾸는 코드는 아래와 같다.
display: flex;
flex-direction: column-reverse;
}
2. 코드의 삽입
코드를 삽입하는 방법은 두가지가 있는데 테마 HTML 코드에 직접 삽입하는 방법이 하나 있고 또 하나는 CSS 추가 기능으로 넣는 방법이 있다.
이번에는 간단하게 CSS추가 기능으로 넣어보도록 하겠다.
2.1. CSS 추가메뉴
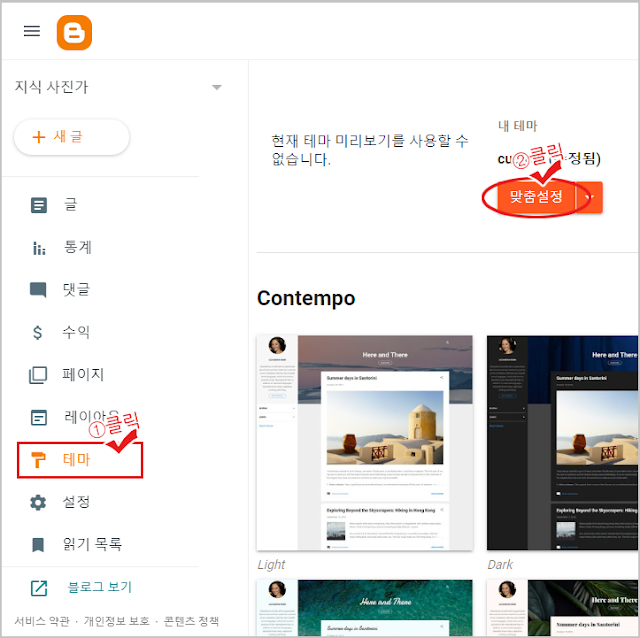
우선 블로그 관리메뉴중 테마 텝을 누르고, 맞춤 설정을 누른다.
 |
| 테마>맞춤 설정에 들어간다. |
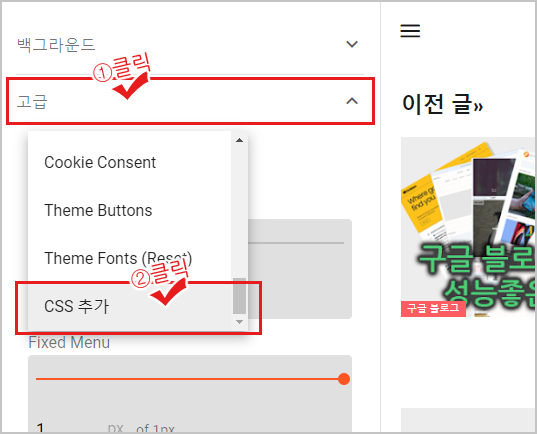
그럼 화면이 전환되는데 여기서 고급탭을 누르면 옵션 선택창을 누르면 설정을 바꿀 수 있는 여러가지 옵션 목록이 나온다. 여기서 맨 아래로 스크롤 하면 "CSS 추가" 라는 메뉴가 나오는데 이 메뉴를 클릭한다.
 |
| CSS 추가를 선택한다. |
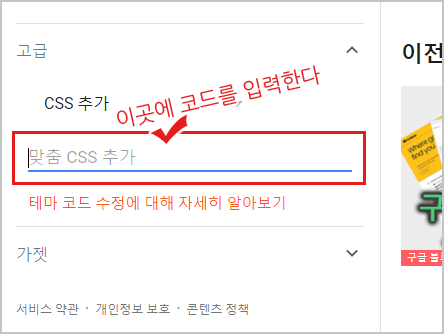
CSS추가 메뉴로 들어가면 "맞춤 CSS 추가"라는 입력 상자가 나오는데 여길 클릭하고 위의 코드를 넣으면 된다.
 |
| CSS 입력하기 |
2.2. 저장
입력이 끝났으면 화면 맨 우측 하단에 보면 디스켓(사실 요즘분들은 디스켓 실물을 본적이 없을테지만)모양의 저장 아이콘이 있는데 반드시 눌러서 저장을 해주자. 그럼 모든것이 끝났다.
여기서 CSS를 추가해 주면 실제로 테마에 코드가 추가된 형태로 저장이 된다. 그래서 다음에 실행해서 CSS 추가 메뉴로 들어가면 우리가 입력한 코드가 보이지 않고 다시 빈 화면으로 보이니 당황하지 말자.
실제로 테마 HTML 편집 화면으로 들어가서 우리가 입력했던 코드를 검색하면 들어가 있는것을 확인할 수 있다.
3. 마치며
사실 필자가 시도했던건 댓글 입력창 자체도 댓글의 최상단으로 올리는 것이었다.
댓글이 많아지면 댓글을 달기위해 스크롤을 한참 내려야 하는 불편함이 있기 때문이었다. 하지만 테마마다 댓글 다는곳의 코드가 상이해서 댓글창의 위치변경을 성공한 테마는 하나 뿐이었다. 아마도 기본 댓글위젯 자체가 모듈화 되어있는거 같은데 필자의 실력으론 커스텀할 방법이 없었다.
아무튼 적어도 최신 댓글을 위로 올리면 댓글에 대한 답이라도 빠르게 쓸 수 있으니 조금이나마 편해질꺼라 생각한다.


이 소스는 댓글이 많이 쌓여버리면, 가장 최신 댓글이 첫페이지에 보이지 않는 오류가 있어요. 즉, 댓글목록에는 중간위치쯤의 댓글만 보이더군요. 댓글이 몇개 안 될 경우에는 최신 댓글이 정확히 위에 나오긴 해요. 아무튼 소스 감사합니다.
답글삭제